技术实践第九期|前端开发:Vue.js中事件修饰符和按键修饰符的使用
 官方小二
官方小二*更新于2022-3-11*
亲爱的开发者们,
🙋大家好,本期呈现的技术内容是前端开发Vue.js中事件修饰符和按键修饰符的使用,希望可以帮助到大家。有任何想要探讨和了解的技术内容,请留言告诉我们!
*作者:三掌柜*
前言
在前端开发Vue.js中,关于事件和按键的使用也是比较常见的操作之一,那么与它们相关的事件修饰符和按键修饰符也是延伸的比较常用的操作。那么本篇博文就来分享一下关于Vue.js中事件修饰符和按键修饰符的使用。
一、事件修饰符
在Vue.js的事件处理程序中使用v-指令中的v-on指令,是用来进行事件绑定的,也可用@来代替。Vue.js也为v-on指令提供了对应的一些事件修饰符,主要是通过由点”.”表示的指令后缀,来调用修饰符。v-on指令常用的修饰符如下所示:
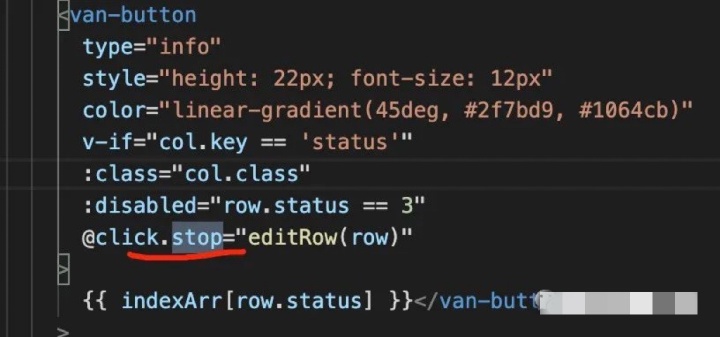
.stop — 调用 event.stopPropagation(); 阻止/停止冒泡。
.prevent — 调用 event.preventDefault(); 阻止/停止默认事件。
.capture — 添加事件侦听器时使用事件捕获(capture )模式。
.self — 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.{keyCode | keyAlias} — 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.once — 事件只触发一次。

注意:在使用修饰符的时候,顺序很重要,相应的代码会以同样的顺序产生。
二、v-model修饰符
v-model指令是用来实现双向数据绑定的,它也有自己的修饰符,具体如下所示:
1⃣️ .lazy
在默认情况下,v-model同步输入框里的值和数据,可以通过这个修饰符,转变为在change事件中再同步数据。具体使用操作如下:
<input v-model.lazy="message”></input>2⃣️ .number
自动将输入框的输入值转化为数值类型,具体操作如下所示:
<inputv-model.number="message">3⃣️ .trim
自动过滤输入框输入的首尾空格,具体操作如下所示:
<inputv-model.trim="message">三、按键修饰符
在监听键盘事件的时候,经常需要监测常见的键值。Vue.js允许为 v-on 在监听键盘事件时添加按键修饰符。
1、v-on:keyup
v-on:keyup :允许为 v-on 在监听键盘事件时添加按键修饰符,如果用全部的按键别名,需要开发者记住所有的 keyCode 是比较困难的事情,所以Vue.js为最常用的按键提供了别名,如下所示:
.enter (回车键)
.tab (tab键)
.delete (获取 “删除” 和 “退格” 键)
.esc (esc键)
.space (空格键)
.up (上键)
.down (下键)
.left (左键)
.right (右键)
注意:可通过全局 的config.keyCodes 对象来自定义按键修饰符别名。
四、系统修饰键
1、可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器,如下所示:
- .ctrl
- .alt
- .shift
- .meta
注意:在 Mac 系统键盘上,meta 对应 command 键 (⌘)。
2、.exact 修饰符允许控制由精确的系统修饰符组合触发的事件。
「往期干货回顾👉」:
技术实践第八期|前端开发:JavaScript中数组去重的方法汇总